Relato - Front in Rio 2011
Recentemente participei de mais um evento muito legal. Foi o Front in Rio 2011 (@frontinrio), o primeiro dedicado somente ao mercado front-end em solos cariocas.
A comunidade estava carente por um evento somente dessa área. E o resultado, é claro, foi muito positivo, o evento encheu demais e teve muita repercussão, chegando até atingir um lugarzinho no trending topics.
Confira nesse link as fotos do evento e nesse post o que rolou por lá.

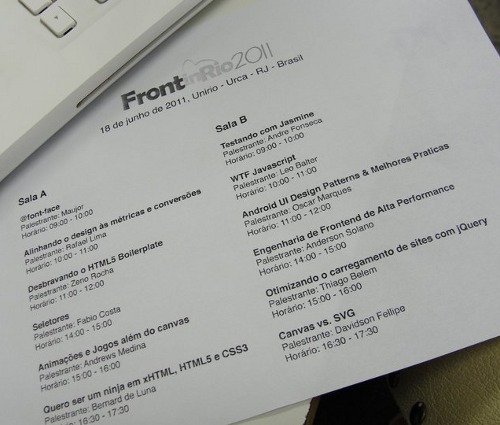
A grade aliou temas atuais com grandes nomes do mercado de front-end da capital fluminense.
Representando o HTML5 estivemos eu e o Bernard De Luna, além do Davidson Fellipe e do Andrews Medina da Globo.com.
@font-face - Maujor

Abrindo o evento ninguém menos que Maurício Samy Silva, mais conhecido como Maujor (@maujor). Com sua excelente didática mostrou a técnica @font-face do CSS3, uma boa dica para os iniciantes ou pra quem não estava muito por dentro das novidades do CSS3.
WTF Javascript - Léo Balter
Infelizmente não assisti a palestra inteira, pois precisava organizar algumas coisas para a minha que seria a próxima. Mas durante o tempo que fiquei lá vi muita coisa boa.
Desbravando o HTML5 Boilerplate - Zeno Rocha

A sala estava muito cheia e meu objetivo era mostrar para aquelas pessoas interessadas em HTML5, o porquê de optar pelo HTML5 Boilerplate na hora de iniciar seus projetos, para então entender as funcionalidades por trás dele.
Acabei terminando a palestra mais cedo do que planejava, não sei se era nervosismo ou se era fome :P (já que foi no último horário antes do almoço). De qualquer forma o feedback foi ótimo e acho que consegui passar minha mensagem para a galera.

Detalhe para o único da platéia de cabelo branco, Maujor :P
Alinhando o design às métricas e conversões - Rafael Lima
No mesmo horário só que na outra sala, Rafael Lima (@rafaelp) falava sobre técnicas para aumentar as conversões do seu site.
Seletores - Fábio Costa
Mais tarde, um dos desenvolvedores do framework javascript Mootols falou sobre seletores.
Otimizando o carregamento de sites com jQuery – Thiago Belem
Em sua primeira vez como palestrante, Thiago Belem (@TiuTalk) conseguiu lidar muito bem com o nervosismo e levantou questões muito interessantes sobre otimização de carregamento utilizando jQuery.
Confira os slides em: http://dev.thiagobelem.net/otimizacao-jquery/slides/
Animação e jogos além do Canvas - Andrews Medina
Essa foi uma palestra que eu queria muito ter assistido, mas que infelizmente estava acontecendo ao mesmo tempo que a do meu amigo Thiago Belem. De qualquer forma, vi muitos elogios dela e os slides também dão uma amostra de como foi boa.
Como ser um ninja em xHTML, HTML5 e CSS3 - Bernard de Luna
A última palestra do dia ficou por conta de Bernard De Luna (@bernarddeluna). De forma bem descontraída falou sobre o processo que envolve o designer e o desenvolvedor front-end. E também impressionou os iniciantes com uma ferramenta para codificar mais rápido chamada Zen Coding. Ele aproveitou pra expressar sua opinião (não muito favorável) ao HTML5 Boilerplate. Basicamente seu argumento foi que as pessoas usam ele sem saber e isso eu também acho errado, na verdade isso que me motivou a querer palestrar sobre esse assunto.
Canvas vs. SVG
Também no último horário, Davidson Fellipe (@davidsonfellipe) mostrou as diferenças entre dois assuntos muito badalados hoje em dia, Canvas e SVG.
Agradecimentos
Queria deixar aqui meu agradecimento a todo esse pessoal que correu atrás e fez acontecer. Meus parabéns:
- Leo Balter
- Ramon Page
- Andre Fonseca
- Rafael Tauil
- Bernard de Luna
- Pedro Marins
- Cayo ‘Yogodoshi’ Medeiros
- Bruno Dulcetti